
デザインの基本となるカラーパレットを自動生成できる「Palettte App」などのツールはデザイナーの強力な味方ですが、自動生成された配色のみでデザインを行うのは非常に困難。重要なのはカラーパレットジェネレーターを使うことではなく、正しいカラーパレットの作り方を身に付けることということで、UIデザインのリファクタリングを支援するRefactoring UIがその手法を解説しています。
Building Your Color Palette
https://refactoringui.com/previews/building-your-color-palette/
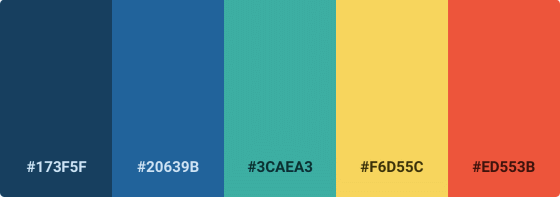
例えばカラーパレットジェネレーターを使って以下のような5色のカラーパレットを生成したとします。

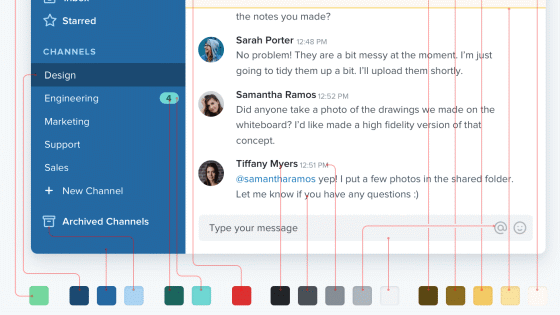
生成された5色を用いてUIデザインを行うとこんな感じ。お世辞にも美しいとは言えません。

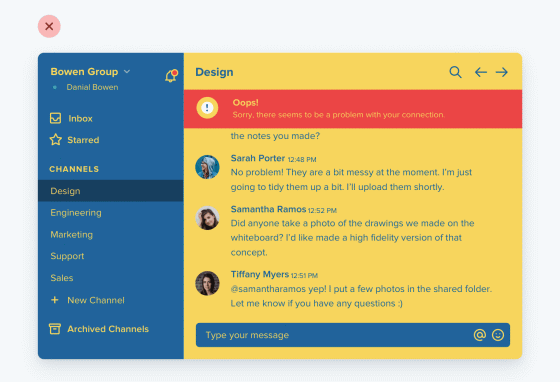
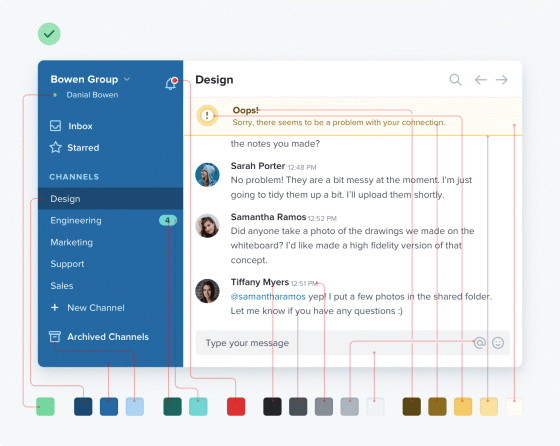
本当は以下のようなデザインを求めているはず。このようなデザインは5色という少ない色数では不可能で、多くの色を用いる必要があります。つまり、美しいデザインを作るためにはカラーパレットジェネレーターに頼らず自分でカラーパレットを作成するか、カラーパレットジェネレーターの生成した色を正しく扱う方法を身に付けることです。

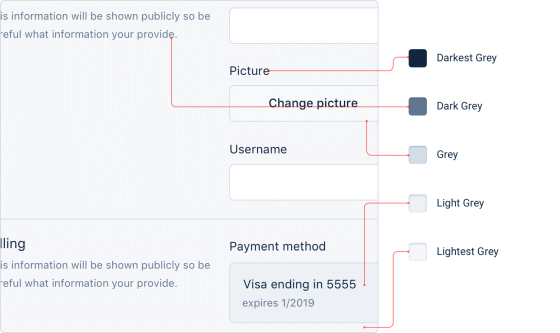
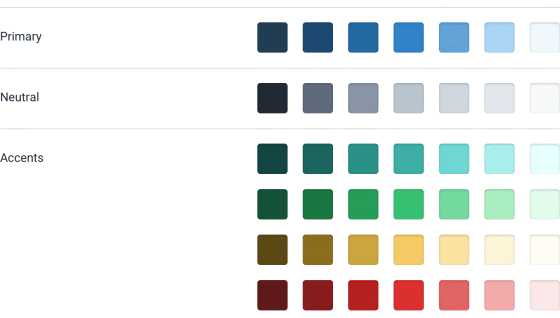
UIデザインに使われる色は大きく3つに分けられます。まずは「グレー」。テキスト、背景、パネル、その他多くのフォームコントロールは基本的にグレーで描画されます。

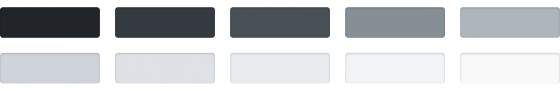
先述の通り美しいUIデザインには多くの色が必要で、一口にグレーと言っても複数の明るさのグレーを活用する必要があります。かといってむやみに多くのグレーを使うわけにもいかないので、8~10段階の明るさのグレーを用意するのが望ましいとのこと。

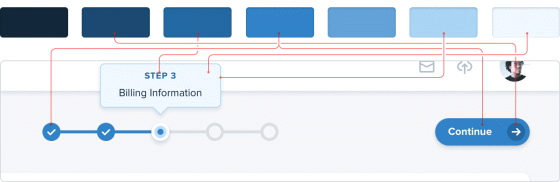
次に「プライマリーカラー」を決める必要があります。「Facebookの色といえば青だ」といったようにプライマリーカラーはそのデザインの顔となる色です。また、プライマリーカラーもグレーと同様にいくつかの明るさを準備する必要があります。

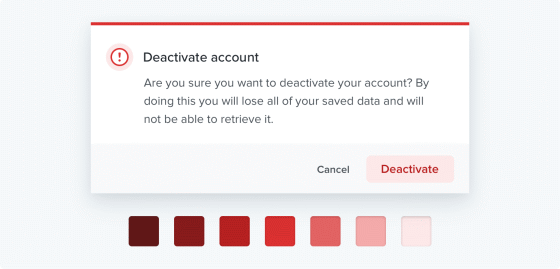
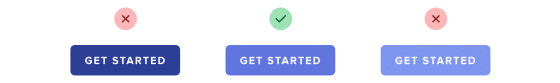
最後の1つは「アクセントカラー」。アクセントカラーはユーザーに対してそのUIの用途や意味を伝える効果があります。例えば赤色は取り返しの付かない要素を表し……

黄色は警告表示……

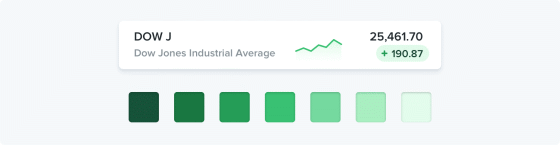
緑色はポジティブな意味を含む表示といったようにユーザーが表示内容を推測できるような色を選択することが重要です。

表示したい項目が増えるほどアクセントカラーも増えて行く傾向にあるため、複雑な要素を含むデザインではアクセントカラーが10色以上必要になることもあるとのこと。また、アクセントカラーもグレーやプライマリーカラーと同様に5~10種の明るさを準備しておく必要があります。
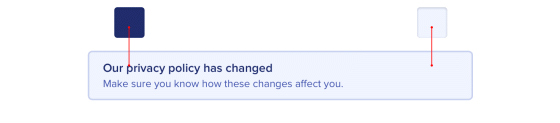
用いる色が決定したら、次はさまざまな明るさのバリエーションを作成します。まずは最も暗い色と明るい色の中間の明るさを決めます。以下の画像のようにボタンの背景として暗すぎず明るすぎない色が中間の明るさとして適しているとのこと。ここで重要なのは「最も明るい色の50%の明るさ」といったように数字で考えるのではなく、実際に目で見て「ちょうどいい」と感じる明るさを探すこと。

中間の明るさが決まったら次に最も暗い色と明るい色を決めます。ここでも「目で見て決める」事が重要。なお、最も暗い色はテキストに用いる明るさ、明るい色は色付き背景の背景色に使用する明るさを基準にすると決めやすいです。

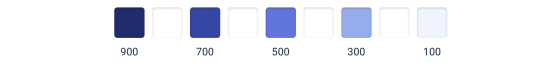
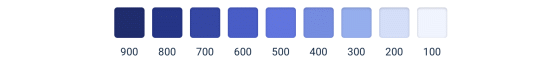
以上の3つの明るさが決まれば後は隙間を埋めていくだけです。仮に最も暗い色を900、基準となる色を500、明るい色を100とした場合、まずはそれぞれの中間の700と300の明るさを決めて……

さらにそれぞれの中間の明るさを決めればOK。

この作業をグレーを含む各色に行えばカラーパレットが完成するというわけ。

「カラーパレットジェネレーターを用いることは確かに便利ですが、生成された色に変更を加えることを恐れてはいけません。ジェネレーターが生成する『数学的に適した色合い』よりも『自身の目でちょうどいいと感じた色合い』の方が実際のデザインに適しているからです」とRefactoring UIは締めくくっています。
この記事のタイトルとURLをコピーする
"美しい" - Google ニュース
November 27, 2020 at 07:00AM
https://ift.tt/33jGbLJ
誰でも簡単に美しい配色のカラーパレットを自作してデザインに活用する方法 - GIGAZINE
"美しい" - Google ニュース
https://ift.tt/2QJVqYa
Shoes Man Tutorial
Pos News Update
Meme Update
Korean Entertainment News
Japan News Update
Bagikan Berita Ini














0 Response to "誰でも簡単に美しい配色のカラーパレットを自作してデザインに活用する方法 - GIGAZINE"
Post a Comment